Je viens de tomber sur un petit tutoriel Gimp que j’ai trouvé très pratique : How to Layer blending in GIMP. Il s’agit d’une vidéo en anglais relativement facile à comprende, mais j’ai toutefois décidé d’en faire une traduction en Français pour ceux qui seraient très réticents à la langue anglaise.
Il s’agit d’une simple techinque permettant de réhausser vos photos avec un simple mélange de couches (Layers). Dans la vidéo c’est Gimp 2.8 qui est utilisé, ici c’est la version 2.6 il y a donc de légères différences.
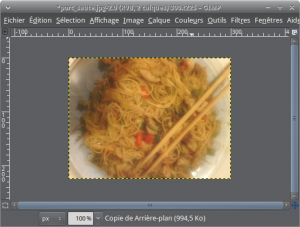
Prenons une simple photo et ouvrons la dans Gimp (Fichier->Ouvrir ou Ctrl+O)
 Ensuite dans la fenêtre Calques (pour l’afficher Fenêtres->Fenêtres ancrables->Calques ou Ctrl+L) on duplique le calque (cliquer sur le bouton surligné en vert)
Ensuite dans la fenêtre Calques (pour l’afficher Fenêtres->Fenêtres ancrables->Calques ou Ctrl+L) on duplique le calque (cliquer sur le bouton surligné en vert)
 On revient sur la fenêtre principale, et on va appliquer un Flou Gaussien sur ce nouveau Calque (Filtres->Flou->Flou Gaussien…)
On revient sur la fenêtre principale, et on va appliquer un Flou Gaussien sur ce nouveau Calque (Filtres->Flou->Flou Gaussien…)
 J’applique les valeurs 20,0 / 20,0 et j’obtiens l’image ci-dessous :
J’applique les valeurs 20,0 / 20,0 et j’obtiens l’image ci-dessous :
 Sur la fenêtre des calques on va modifier le Mode en Lumière douce (surligné en vert) :
Sur la fenêtre des calques on va modifier le Mode en Lumière douce (surligné en vert) :
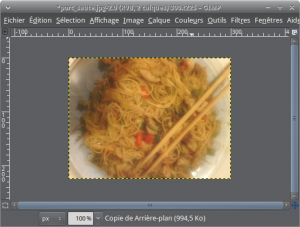
 Et voici donc le résultat :
Et voici donc le résultat :
 Pour moduler l’effet il faut jouer avec lopacité du calque (Surligné en vert) :
Pour moduler l’effet il faut jouer avec lopacité du calque (Surligné en vert) :
 Voici le résultat avec une opacité à 50%
Voici le résultat avec une opacité à 50%
 Voila en espérant que cela vous aidera. vous trouverez si dessous l’image originale, ainsi que l’image retouchée (avec une opacité à 100%).
Voila en espérant que cela vous aidera. vous trouverez si dessous l’image originale, ainsi que l’image retouchée (avec une opacité à 100%).
Originale
 Retouchée
Retouchée

 Il y a peu j’étais convié dans ma SSII Open de Bordeaux à parler, dans le cadre du « Portrait de Marque », de développement d’applications pour téléphone fonctionnant sous Android.
Il y a peu j’étais convié dans ma SSII Open de Bordeaux à parler, dans le cadre du « Portrait de Marque », de développement d’applications pour téléphone fonctionnant sous Android.











 « Samedis du Libre » est un rendez-vous thématique autour des logiciels et des ressources libres. Ce type de manifestation, arrive désormais à la Médiathèque de Mérignac en partenariat avec les associations ABUL et Scideralle. Ce rendez-vous est l’occasion d’échanger avec des usagers et spécialistes de l’informatique libre, sous la forme d’une conférence.
« Samedis du Libre » est un rendez-vous thématique autour des logiciels et des ressources libres. Ce type de manifestation, arrive désormais à la Médiathèque de Mérignac en partenariat avec les associations ABUL et Scideralle. Ce rendez-vous est l’occasion d’échanger avec des usagers et spécialistes de l’informatique libre, sous la forme d’une conférence. Le support de ma partie
Le support de ma partie Samedi 9 juin 2012 de 10h à 13h aura lieu la conférence-atelier mensuelle « À Libre ouvert » qu’organise la médiathèque de Pessac-Camponac (Gironde) en partenariat avec l’ABUL et SCIDERALLE. Le thème ce mois-ci est : « FAITES DE LA MUSIQUE ! »
Samedi 9 juin 2012 de 10h à 13h aura lieu la conférence-atelier mensuelle « À Libre ouvert » qu’organise la médiathèque de Pessac-Camponac (Gironde) en partenariat avec l’ABUL et SCIDERALLE. Le thème ce mois-ci est : « FAITES DE LA MUSIQUE ! »